Through the method of rotation and collage, I achieved a form in my last blog post. From there, I took the idea into FormZ and did the exercise again. After achieving a perspective of the model in FormZ, I printed the perperspective out three times. I continued the method of collage and rotating the perspective. I intersected the perspective three times with itself and achieved a new type of spatial overlap and order. From there I used the concept of rotation and realized the perspective works both right-side up and downside up. Ceiling seemlessly became ground and ground seemlessly became sky. Both perspectives hinted at a different type of spatial overlap and order. Both are the result of applying concepts of the linear gallery to the method I have outlined. My process as well as my final boards are below:
Process:
Final Board:
Tuesday, December 13, 2011
Tuesday, December 6, 2011
Final Project: Methodology and Process Work 1
Since my project is conceived through planes, I began my beginning process work by modelling solutions to the problem with various materials. The process began by cutting out different shapes of chipboard, strathmore, and cardboard. All had to be seemingly different sizes. I then began haphazardly placing the materials on each other. The final output of this model is below:
This process turned out too random of a figure with undefined spaces. The linear gallery is a much more defined place, so I began to refine my method. The following procedure and restrictions are how I executed the remaining four models.
I began by cutting seven pieces of materials out at different sizes. Two pieces had to be strathmore, two had to be cardboard and three had to be chipboard. The pieces could not be the same size or orientation. If one was narrow, the other had to have the dimensions similar. I then began by selecting a single plane and orienting it so it became either a ground plane or ceiling plane. I then selected a different material and applied it to act as a wall. I then rotated the model so the new piece became either a ground plane or ceiling plane. I selected the remaining material that had not been used yet and applied it as a wall to the plane. I continued this method of selection, rotation, and application until all of the material had been used. The three materials symbolize the three different program aspects of the project. Perhaps where a change in material occurs, a new function could take place. The following models were the output of this procedure:
Model 2:
Model 3:
Model 4:
Model 5:
The method could be modified even more to become more rigorous. Instead of eyeing a plane for its dimensions, I am now going to specify dimensions that the planes need to be. One plane needs to be X' by 3X' and the other needs to be X' by X'.
This process turned out too random of a figure with undefined spaces. The linear gallery is a much more defined place, so I began to refine my method. The following procedure and restrictions are how I executed the remaining four models.
I began by cutting seven pieces of materials out at different sizes. Two pieces had to be strathmore, two had to be cardboard and three had to be chipboard. The pieces could not be the same size or orientation. If one was narrow, the other had to have the dimensions similar. I then began by selecting a single plane and orienting it so it became either a ground plane or ceiling plane. I then selected a different material and applied it to act as a wall. I then rotated the model so the new piece became either a ground plane or ceiling plane. I selected the remaining material that had not been used yet and applied it as a wall to the plane. I continued this method of selection, rotation, and application until all of the material had been used. The three materials symbolize the three different program aspects of the project. Perhaps where a change in material occurs, a new function could take place. The following models were the output of this procedure:
Model 2:
Model 3:
Model 4:
Model 5:
The method could be modified even more to become more rigorous. Instead of eyeing a plane for its dimensions, I am now going to specify dimensions that the planes need to be. One plane needs to be X' by 3X' and the other needs to be X' by X'.
Final Project: Concept
Linear Gallery as Overlapping, Intersecting, and Shearing Planes
At its essence, the Linear Gallery isn’t the resultant space of a subtraction. Rather, the space is the result from adding and intersecting three planes. Because it is missing definition on one side, the space opens up and feels lighter. The piers break up the bays, but aren’t perceived as points. The piers have a thicker horizontal dimension and upon entering the space, they become planes invading, breaking up and delineating new spaces that overlap the gallery. I will not only study the form of the gallery by intersecting, shearing, and overlapping planes, but I will also study how this method will give way to the creation of new spaces for collaborative as well as conflicting programs. My logo design uses this idea to spell out the word “Gallery”. It takes the idea of lines overlapping to create and furthers the concept.
Tuesday, November 29, 2011
Project 10: Logo and Iteration
The goal of this project is to use digital media to develop an iconic design for the Linear Gallery. We were mean to create 24 separate logo designs by using the method of iteration. Some of my designs build off of each other, while some are separate entities.
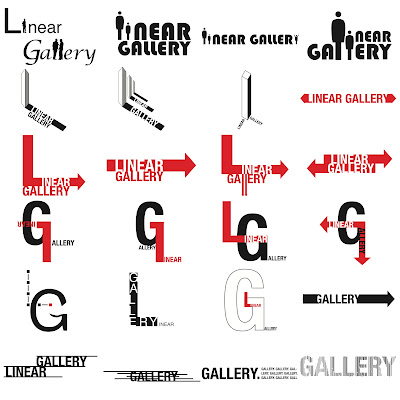
The 24 Logos:
I began by reading the brief and thinking about what the Linear Gallery stood for. Not only is it a place to display art, but it is also a place to collaborate and share your ideas about the presented artwork. It is a place for artists, architects and contributors to have a discussion about important issues in their respective fields.
The first four designs were inspired by this idea of how people are involved. Some people create the work, while others critique it. The next three designs are all based around the space. The linear gallery has iconic divisions which I captured by using columns. Many ARCH242 students have drawn there and created work similar to the logos, so it not only represents the space, but also what this school stands for. The logos that follow use arrows and lines to create the logo, capturing the essence of the name and space. The "L" and the "G" were played around with following the "linear" logos. Like many logos, I tried to see what kind of dialogue came out of this exercise. Finally, I played around with the means of the words "Linear" and "Gallery" and tried to say as much with as few words. Some are metaphoric and allow the observer to think about why the logo is designed the way it is.
The 24 Logos:
I began by reading the brief and thinking about what the Linear Gallery stood for. Not only is it a place to display art, but it is also a place to collaborate and share your ideas about the presented artwork. It is a place for artists, architects and contributors to have a discussion about important issues in their respective fields.
The first four designs were inspired by this idea of how people are involved. Some people create the work, while others critique it. The next three designs are all based around the space. The linear gallery has iconic divisions which I captured by using columns. Many ARCH242 students have drawn there and created work similar to the logos, so it not only represents the space, but also what this school stands for. The logos that follow use arrows and lines to create the logo, capturing the essence of the name and space. The "L" and the "G" were played around with following the "linear" logos. Like many logos, I tried to see what kind of dialogue came out of this exercise. Finally, I played around with the means of the words "Linear" and "Gallery" and tried to say as much with as few words. Some are metaphoric and allow the observer to think about why the logo is designed the way it is.
Tuesday, November 22, 2011
Project 9: Digital Fabrication
The goal of the exercise is to develop an intent and approach in translating a digital model into a physical one. We were to build upon what we learned from modeling the last project in FormZ.
Project 9 Process:
Instead of heading into FormZ immediately, I took time to sketch out a few ideas on paper. I began by thinking about what made the stair space from my last project interesting. In the source photo, the staircase frames a single space as it seemingly spirals up to it's maximum. In my previous digital model, this negative space became modelled as light as the staircase was reflected in the mirrors. With the space glowing, the stairs began to feel never ending. I took this idea of infinity and applied it to Project 9.
I looked a lot at M.C. Esher drawings to try to make the impossible a reality. If the last project was all about an infinite vertical space, this 3-Dimensional physical model had to be an infinite object in the round. My model simulates a staircase that is never ending. The model flips seamlessly up and down, side to side, to allow someone to trace their way all around the model. Whenever the observer gets to the edge, the model can always be flipped so the person is then standing on a platform or staircase.
When creating the object, I kept in mind a few parameters. If I pushed a staircase up, I had to push one down. Also, I tried not to allow the staircases to run into walls; however, this was the hardest parameter to keep solely because when you flipped it onto a different axis, the walls became floors and vice versa.
Project 9 Process:
Instead of heading into FormZ immediately, I took time to sketch out a few ideas on paper. I began by thinking about what made the stair space from my last project interesting. In the source photo, the staircase frames a single space as it seemingly spirals up to it's maximum. In my previous digital model, this negative space became modelled as light as the staircase was reflected in the mirrors. With the space glowing, the stairs began to feel never ending. I took this idea of infinity and applied it to Project 9.
I looked a lot at M.C. Esher drawings to try to make the impossible a reality. If the last project was all about an infinite vertical space, this 3-Dimensional physical model had to be an infinite object in the round. My model simulates a staircase that is never ending. The model flips seamlessly up and down, side to side, to allow someone to trace their way all around the model. Whenever the observer gets to the edge, the model can always be flipped so the person is then standing on a platform or staircase.
When creating the object, I kept in mind a few parameters. If I pushed a staircase up, I had to push one down. Also, I tried not to allow the staircases to run into walls; however, this was the hardest parameter to keep solely because when you flipped it onto a different axis, the walls became floors and vice versa.
Sunday, November 13, 2011
Project 8: Surface and Light
The goal of this project was to model a texture or space and then see how different styles of light played off of the surface of the objects. We were to collect two source pictures: one of a texture and one of a space. We were then to use views of only one of these models.
Source Image 1: Texture of Ceiling Pattern in Art/Soc Building
Source Image 2: Stair Well Space in Business School
I decided to take the views from my model depicting the stair case. I thought this space was interesting because of how the stair case elements seemingly spiraled upwards towards infinity. I abstracted the space in my model to only include the staircase. I placed a plane touching the bottom of the model and a plane touching the top of the model and then turned the material of these planes into a mirror. When you place yourself in the model, it gives off the same effect; however, it really emphasizes the idea of spiraling into infinity. The lighting schemes play around with both linear (natural) and radial (artificial) light; however, you couldn't tell without the labels. For some reason, there isn't that much distinction between the two. I also played around with transparencies which helped to created a deeper space because all of the forms began to overlap each other. The views below are part of the stair case model.
Model Axon:
Views 1 & 2 (Natural Light with Transparent Staircases) :
Views 3 & 4 (Artificial Light with Solid Staircases):
Views 3 & 4 (Artificial Light with Transparent Staircases):
Views 5 & 6 (Hybrid Light):
Thursday, November 3, 2011
Project 7: Page, Spread, Layout
The goal of this project was to explore, compose and design a graphic system that could then be applied to the design of an Architecture Portfolio. We were to explore grid and datum across the spread of two pages.
Design of the portfolio:
The pages that I have designed are 6" x 9". I have chosen to make them smaller than standard 8.5" x 11" because of how I want people to interact with the portfolio. When pages are standard size, there can be too much white space or too much information collaged onto the spread. By shrinking the size of the page, you limit how much information is on each page and thus have to think about what the project is really about. The determination of the page size is an economical choice as well. By making the pages smaller than standard sizes, you can print each page yourself and don't need an oversized professional printer.
Spread 1:
The first of the two spreads acts as the title page and orienting spread to the project. On the left page, I have used a section perspective to not only capture the attention of the audience, but to also completely explain the project in one image. This image says it all about the project; therefore, it deserves to be the hierarchical element across the spreads. The site and floor plans are used as diagrams to key the observer into the perspective. Furthermore, if you hadn't already figured out the project from the section, a small parti diagram is placed in the top right corner. Since the text comes secondary to the images, the text blocks respect the natural datums of the images.
Spread 2:
The second spread consists of the process pages to my project. On the left, the sketches of the facade are placed into a regular grid showing how the facade had transformed over time. By giving no single image hierarchy on the page, the page can be read as a study rather than part of my final design. The right page is similar to the left one; however, it incorporates more white space and gives the viewer a break from the overload of information on the left.
Resume Design:
Design of the portfolio:
The pages that I have designed are 6" x 9". I have chosen to make them smaller than standard 8.5" x 11" because of how I want people to interact with the portfolio. When pages are standard size, there can be too much white space or too much information collaged onto the spread. By shrinking the size of the page, you limit how much information is on each page and thus have to think about what the project is really about. The determination of the page size is an economical choice as well. By making the pages smaller than standard sizes, you can print each page yourself and don't need an oversized professional printer.
Spread 1:
The first of the two spreads acts as the title page and orienting spread to the project. On the left page, I have used a section perspective to not only capture the attention of the audience, but to also completely explain the project in one image. This image says it all about the project; therefore, it deserves to be the hierarchical element across the spreads. The site and floor plans are used as diagrams to key the observer into the perspective. Furthermore, if you hadn't already figured out the project from the section, a small parti diagram is placed in the top right corner. Since the text comes secondary to the images, the text blocks respect the natural datums of the images.
Spread 2:
The second spread consists of the process pages to my project. On the left, the sketches of the facade are placed into a regular grid showing how the facade had transformed over time. By giving no single image hierarchy on the page, the page can be read as a study rather than part of my final design. The right page is similar to the left one; however, it incorporates more white space and gives the viewer a break from the overload of information on the left.
Resume Design:
The resume page follows a similar heading format to the other pages in the portfolio. My name and contact info remain separated from the rest of the page and is justified toward the center of the body of text. The remaining text is justified either to the left or the right side. I employed different "weight" in the text to signify importance and headings. The most relevant information remains in a more bold font and the descriptive text is lighter.
Thursday, October 27, 2011
Project 6: Analytical Space and Place
The objective of this assignment is to digitally represent a space as accurately as possible. Afterwards, we composed two compositions that fully explained the place: one analytically, the other subjectively.
The first board above depicts a bay of the Linear Gallery modelled in FormZ. Its intention was to analytically describe the space. The Axon is the main image and is supported by the other three drawings. With the Axon, you fully understand the space and how each element relates to the rest. It is a three dimensional version of the others and seemingly describes the project.
The first board above depicts a bay of the Linear Gallery modelled in FormZ. Its intention was to analytically describe the space. The Axon is the main image and is supported by the other three drawings. With the Axon, you fully understand the space and how each element relates to the rest. It is a three dimensional version of the others and seemingly describes the project.
The next board begins to describe the feel of the space. A perspective is taken of the model and then the context is photoshopped in around it. Through this model, you begin to understand how light enters and plays with the space. It clarifies where the model is and how it fits into its surroundings. People add not only scale to the drawing, but a sense of inhabiting.
Thursday, October 20, 2011
Midterm Review (Project 7) and Revisions
Final Review Board:
The board above is the final board from the midterm review. Overall, I was praised for the composition and topic I chose to explore. Compositionally, I was praised for understanding the differences between background, middle ground, foreground and "super ground".
Criticism of the placement and treatment of my process seemed to have become an issue. I have been struggling with how to treat the "objects" that are just pasted on the page. In the revisions, I took that into consideration and made that the big change. In the new image, the process occupies its own zone to the left of the "super, blue image. It has been desaturated to fit in with the background; however, it also stands out from the context because of the way it is pasted on the page. It also opens up the perspective and frees it from the clunky process. This effectively eliminates the dead space to the left of the blue object and further continues to join the composition together. The image below is the revisions of my final board:
Tuesday, October 11, 2011
Project 6: Revisions of Final Board
The goal of Project 6 was to revise our final board while taking into consider criticism from the Project 5 review. The same perspective is used as the focus of the board; however, the process and analysis play a bigger role towards the top and bottom of the image. Above the perspective is the letter analysis/creation of the pattern process. It shows step by step how the two letters ("o" and "k") line up and are influenced in design by each other. It also fully describes the process in which the pattern is created. At the bottom of the image, the 3D pattern process is displayed. Since the process images generally stand out from the page, the gray overlay is meant to give them their own space. This allows them to look less "copy and pasted". The lone spiraling form is meant to engage both the process and perspective while intertwining the two. It also begins to extrapolate how the 3D form can begin to be seen as a 3D pattern. Below is the final board for Project 6:
Tuesday, October 4, 2011
Project 5: Representation of Digital Analysis
The objective of Project 5 was to explore how digital renderings and visualization can enhance or detract from the perception of space and spacial hiearchy.
The project above is taking the concepts from the past few exercises and applying them to a comprehensive board that sums up my research into the typeface. In FormZ, I re-rendered my final Project 4 while following modified steps. The overall image is to show insight into my process and how the final form was synthesized. The perspective is taken inside the object to demonstrate how space is being created through my procedure. The blue"tentacles" are to express how this seemingly finite intersection can be seen as an infinite pattern. Finally to contrast the three dimensionality of the board, the original two dimensional pattern is set as the background to play with figure and ground. From far away, the pattern is seen as a background; however, up close, one could view the pattern as an element upon the page.
The project above is taking the concepts from the past few exercises and applying them to a comprehensive board that sums up my research into the typeface. In FormZ, I re-rendered my final Project 4 while following modified steps. The overall image is to show insight into my process and how the final form was synthesized. The perspective is taken inside the object to demonstrate how space is being created through my procedure. The blue"tentacles" are to express how this seemingly finite intersection can be seen as an infinite pattern. Finally to contrast the three dimensionality of the board, the original two dimensional pattern is set as the background to play with figure and ground. From far away, the pattern is seen as a background; however, up close, one could view the pattern as an element upon the page.
Tuesday, September 27, 2011
Project 4: Solid Model of Pattern
The objective of this project was to use the geometric and spatial logic of the 2D pattern synthesized from Project 3 to create a solid three dimensional object that dealt with spatial condition.
The pattern created for last project was created around the idea of modularity. For this project, the unit (created in Project 3) was brought into FormZ and manipulated. Since the unit was comprised of the unification and intersection of different letters in two dimensional space, this project is based around the unification and intersection of the unit in three dimensional space.
First, I began by duplicating the unit and extruding different letters or objects within the unit sets to highlight different geometric characteristics I had studied in the previous exercises. After creating a grid composed of 6 three dimensional units, I rotated another unit (so the base was now on the X-Z plane) and extruded the unit through the solids I had created. Below are the "ghosted" process images describing this process:
"Ghosted" Axon View
"Ghosted" Plan View
The pattern created for last project was created around the idea of modularity. For this project, the unit (created in Project 3) was brought into FormZ and manipulated. Since the unit was comprised of the unification and intersection of different letters in two dimensional space, this project is based around the unification and intersection of the unit in three dimensional space.
First, I began by duplicating the unit and extruding different letters or objects within the unit sets to highlight different geometric characteristics I had studied in the previous exercises. After creating a grid composed of 6 three dimensional units, I rotated another unit (so the base was now on the X-Z plane) and extruded the unit through the solids I had created. Below are the "ghosted" process images describing this process:
"Ghosted" Axon View
"Ghosted" Plan View
Finally, I intersected the two extruded objects. The four images below are the final FormZ renderings:
Rendered Axon:
In the rendered axonometric drawing above, you can see the materiality changes from grey to purple. The unit extruded from the X-Z axis was turned purple and the units extruded from the X-Y plane were grey. When the two solids were intersected, the planes that had been cut by the purple object turned purple. Because of this feature, you can see just how the geometry of the unit interacts with itself in three dimensional space.
Wireframe Axon:
Rendered Plan:
Wireframe Plan:
Tuesday, September 20, 2011
Project 3: Synthesis + Modularity + Pattern
The objective of the project was to create a two dimensional pattern that reanalyzed a typeface we studied in the previous two assignments. The typeface I have chosen to analyze is a San Serif font. In this blog, I will present my process first and then the final pattern.
Process 1: Synthesis
In my previous project, I analyzed how the design of specific letters had informed the design of others. From that, I was able to conjecture what a new letter would look like based on the information I had gathered.
In this project, I used the same font and stuck with the idea of how certain design principles informed the design of others. The two letters I chose to focus on were the letters "o" and "k. The image above depicts the synthesis of my base unit in my final pattern. The synthesis began by mirroring the "k". When placed right next to each other, the space seems to suggest the form and design of the letter "o". Finally, the shear angle of the form was taken from the angle of the legs of the "k".
This analysis was used in my final board.
Process 2: Modularity
After establishing a base unit for the pattern, I began playing around with the different angles of shear based on the form of the "k". Ultimately, this lead to a three dimensional cubic pattern. The idea of treating the synthesized pattern as a modular unit was formed here.
Synthesis + Modularity + Pattern:
Final Pattern: Fill + Grayscale
Final Pattern: Line + Line Weight
The final boards were ultimately reliant on the process and the ideas of synthesis and modularity. The pattern analyzes how the modular unit fits together to make a perfect square. This idea could be extrapolated and suggest that all characters within this typeface are synthesized and designed according to this perfect square. The idea of modularity is also shown in the background. The modular unit is used to reproduce the "k". This finally begins to suggest a modular design strategy to the typeface as well.
Tuesday, September 13, 2011
Project 2: Analyzing Sans Serif Type
The studies below are part of Project 2. The intent for the board is located directly below the image.
The first study of sans serif type was an investigation in how spacing occurs between characters and how different proportions between the characters inform their designs. The project shows a flurry of letters storming down to the bottom of the page where they collect in between the forms at the bottom. These letters are used as modular units to visually describe the spacing between each form. The forms at the bottom are another study within the project. They are a combination of the letters “O” and “E” to show how the proportions of the “O” are almost identical to that of an “E”. By using the counter of the “O” to help subtract portions of the “E”, a new letter is postulated: the letter “C”.
The second study explores the idea of datum and width within the typeface. The project shows how the heights of many of the lower case letters are the same all while playing with the idea of figure and ground. Vertical datum is also explored to the left hand side by comparing the different stems, legs and hairlines of the different letters. Finally, by mirroring and flipping the “W”, an “M” begins to be implied.
Tuesday, September 6, 2011
Serif Font
The final portion of the first font project is the Serif Font images. These images were also from studying for the GRE. Who knew all that material would be so relevant to architecture. This time the image is a photo of my flash card box. Below are the clean and raw images.
Clean:
Clean:
Raw:
Sans Serif Font
The Sans Serif portion of this project was collected from the side of my GRE book. Cutting out curves were especially difficult because of how fuzzy the image is. Below are the raw and clean images.
Clean:
Raw:
Gothic Font
Below is the Gothic portion of the "Font Scavenger Hunt". It was found on the side of a box my roommate uses.
Clean Version:
Raw Version:
Subscribe to:
Posts (Atom)